As You Wish
Once upon a time, websites came one-size-fits-all, retaining the same appearance on all devices. But back then we could only view websites on a desktop or laptop. Now we switch comfortably all day long between tablets, smart phones, laptops, and more. Who can imagine what additional inventions will soon enter into our everyday use?
A good website will fluidly adapt to any device. It’s called responsive web design because the layout responds to whatever screen resolution the user has at the time. The result is a customized experience for each device category. A responsive website greets you with those famous words from The Princess Bride: “As you wish.”
Making a responsive website was one of our challenges when working with the University of Maryland Center of Excellence on Problem Gambling (The Center). Given the diversity of their audience, The Center needed a website that could adapt to any user’s device.
Shape Shifting
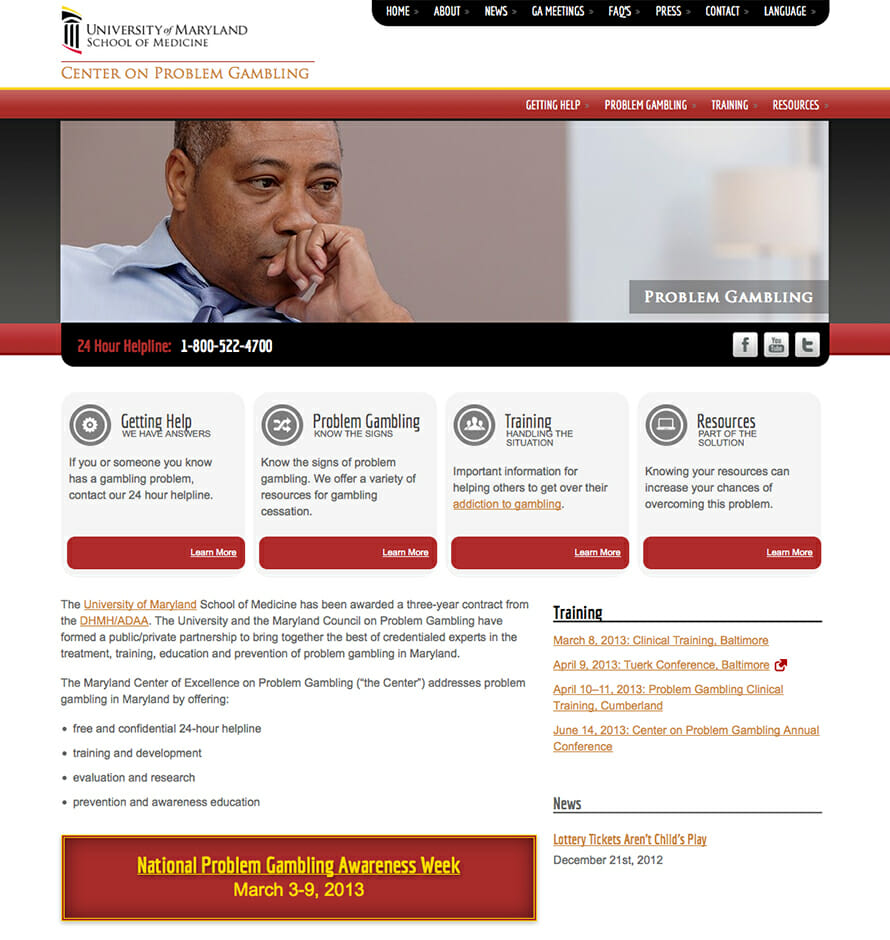
When viewed on a typical laptop, the website is oriented horizontally, with long navigation bars and side-by-side “buckets” of information.
Switch to a narrower screen, however, and the layout shifts shape. Horizontal navigation bars become a vertical drop-down menu. The side-by-side text blocks become stacked. The result: optimal readability and usability no matter what device is employed.
At Your Fingertips
Mobile users also appreciate certain conveniences. For example, a help-line phone number viewed on a laptop is just that—a phone number. But touch the same number on a smart phone and it will dial for you. Nice.
Beyond Surface Beauty
A well designed website is a thing of beauty. But today’s challenge is to build websites that look beautiful on a wide variety of devices and platforms. Check out mdproblemgambling.com and tell us what you think.